Membuat Efek Mengkilap Pada Flash
untuk melihat hasil bisa download disini
 Hai,
sobat – sobat semua... Maaf, ya baru kali ini kami bisa memposting
artikel, karena banyak sekali tugas – tugas sekolah yang menumpuk,
apalagi sebentar lagi khan ada ulangan semester. O,ya artikel kali ini,
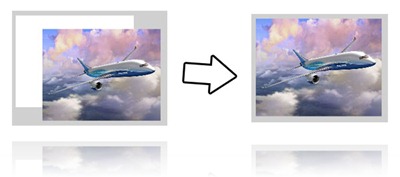
adalah animasi 2D. Dimana, saya membuat sebuah efek mengkilap pada
sebuah objek pada software Macromedia Flash atau Adobe Flash. Efek
mengkilap ini banyak sekali digunakan pada dunia iklan (jika sobat
teliti dalam melihat iklan itu) J.. Nah, untuk itulah silahkan disimak
dan dipraktekkan... Oke... haha..
Hai,
sobat – sobat semua... Maaf, ya baru kali ini kami bisa memposting
artikel, karena banyak sekali tugas – tugas sekolah yang menumpuk,
apalagi sebentar lagi khan ada ulangan semester. O,ya artikel kali ini,
adalah animasi 2D. Dimana, saya membuat sebuah efek mengkilap pada
sebuah objek pada software Macromedia Flash atau Adobe Flash. Efek
mengkilap ini banyak sekali digunakan pada dunia iklan (jika sobat
teliti dalam melihat iklan itu) J.. Nah, untuk itulah silahkan disimak
dan dipraktekkan... Oke... haha..
Nah,
sebelum sobat melanjutkan untuk mencoba artikel ini, ada baiknya jika
sobat men download dulu file sumbernya, klik link di bawah ini untuk
mendownload.
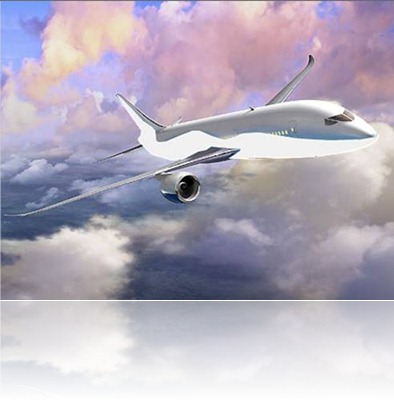
1. File Foto Pesawat
Nah, setelah sobat mendownload file tersebut, mari kita lanjutkan ke langkah – langkah yang berikutnya.
LANGKAH PERTAMA : MEMBUKA MACROMEDIA FLASH

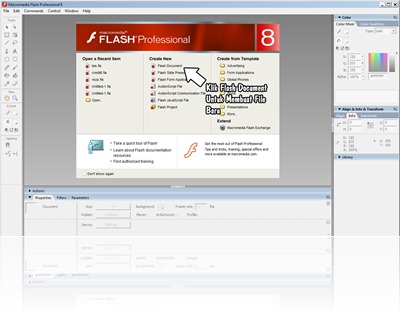
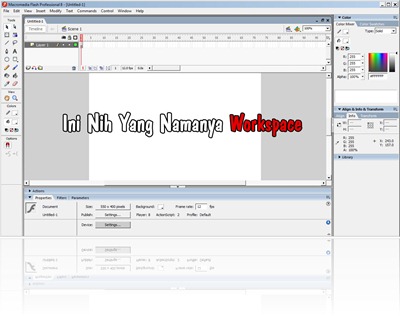
Kemudian, setelah membuka Macromedia Flash 8, maka langkah selanjutnya adalah Klik menu Flash Document untuk membuat file baru. Kemudian, setelah sobat klik menu tersebut, maka sobat akan menuju ke halaman kerja atau istilah kerennya nih, workspace. Berikut nih, gambarnya...

LANGKAH KEDUA : MENG-IMPORT FILE GAMBAR
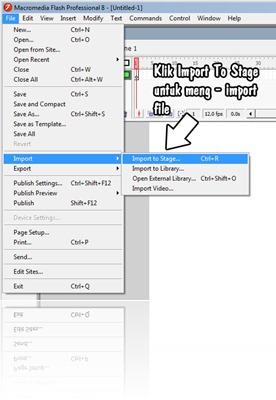
Setelah sobat tadi, selesai membuka Macromedia Flash, sekarang sobat bisa meng – import gambar dengan cara File -> Import -> Import To Stage , tapi, untuk sobat – sobat yang udah hapal shortcut keyboardnya, langsung aja tekan Ctrl + R

Kemudian, sobat import file foto yang sobat tadi udah download.. Oke..

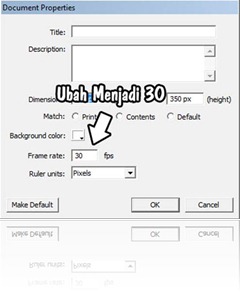
Setelah, file foto tersebut sudah sobat import, maka sobat harus menyesuaikan halaman kerja dengan ukuran foto yang kita gunakan. (Cat : Ukuran file foto yang saya gunakan disini adalah 450 x 350, jadi sesuaikanlah halaman kerja dengan ukuran foto tersebut).

Jangan lupa pula untuk mengganti frame rate dari 12 menjadi 30. Hal ini bertujuan untuk mempercepat pergerakan frame.

Setelah itu, sesuaikan file foto dengan ukuran halaman kerja berikut gambarnya

LANGKAH KETIGA : MULAI BEKERJA
Nah,
setelah segala pengaturan di atas, sekarang kita mulai untuk bekerja..
Menurut saya, langkah – langkah yang akan diterapkan cukup mudah kok,
tinggal sobat harus memahaminya secara perlahan – lahan... Ayo kita
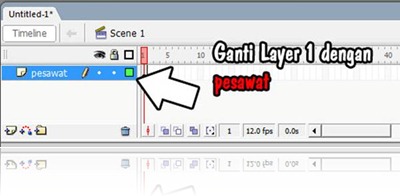
mulai !!! Ganti nama Layer 1 dengan nama pesawat

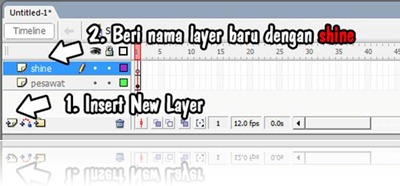
Kemudian, sobat mesti nambahin 1 lagi layer baru, kemudian beri nama shine

LANGKAH KEEMPAT : MEMBUAT PERSEGI PANJANG DENGAN RECTANGLE TOOL
Setelah
langkah di atas, sobat harus membuat sebuah persegi panjang (rectangle)
dengan menggunakan rectangle tool. Begini langkahnya.. Klik ikon Rectangle Tool pada menu bar disamping kiri layar sobat...

Setelah, meng – klik ikon rectangle tool tadi, maka selanjutnya kita membuat persegi panjang tersebut melebihi foto dan kita taruh di sebelah kiri foto .

Klik persegi panjang yang kita buat, dan atur pewarnaan persegi panjang tersebut melalui Color Mixer, seperti gambar di bawah ini. Tujuan pengaturan Color Mixer ini adalah untuk membuat sebuah efek gradasi yang bisa membuat efek animasi kita menjadi lebih mantap!!! Pada Kolom Type, ubah ke Linear.

Setelah itu, jangan lupa untuk meng – klik ikon ini agar persegi panjang yang kita buat menjadi ber efek gradasi

Setelah itu, atur segala jenis pengaturan pada Color Mixer sehingga menjadi seperti ini ...

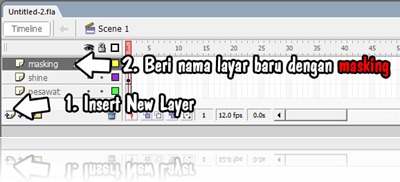
Pengaturan di atas berguna untuk membuat efek gradasi pada persegi panjang yang dapat membuat persegi panjang sedikit mengkilap (shine)... Kemudian, buatlah lagi sebuah layer baru dan beri nama masking

LANGKAH KELIMA : MULAI UNTUK MEMBUAT EFEK MENGKILAP
Nah, kita akan memasuki langkah pertengahan dalam artikel ini. Aktifkan layer masking kemudian klik ikon Pen Tool

Setelah itu, kita seleksi bagian – bagian foto yang akan kita buat efek mengkilap menggunakan pen tool tadi. Namun, sebelum menyeleksi bagian – bagian foto tersebut, ada baiknya kita mengubah warna stroke & fill menjadi warna putih ( #ffffff )

Baru, setelah itu kita memulai untuk menyeleksi foto. Begini caranya... Sobat tinggal menghubungkan antara titik 1 ke titik lainnya... Tidak boleh terputus!!! Dan, jangan lupa, titik – titik ini di buat pada layer masking bukan layer shine atau pesawat. Oke.. Semoga sobat semua bisa teliti. Beginilah nanti jadinya, apabila kita telah berhasil untuk menyeleksi gambar dengan menggunakan pen tool.

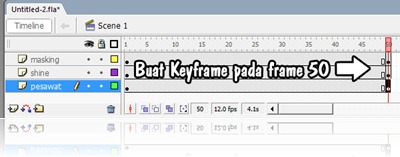
Kemudian, setelah seleksi yang kita lakukan telah berhasil, maka yang perlu kita lakukan adalah membuat keyframe (F6) pada frame 50 masing – masing layarnya.

Aktifkan lagi layer shine, kemudian klik frame 50, setelah itu geser persegi panjang yang kita buat tadi ke sebelah kanan foto.

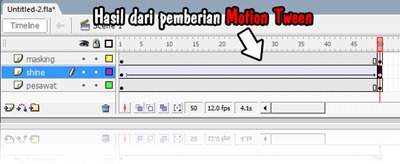
Klik pada sembarang frame pada layer shine, kemudian lakukan klik kanan, dan pilih menu Create Motion Tween

Maka, pada layer shine akan menjadi seperti ini

LANGKAH KEENAM : FINISHING
Nah, sekarang kita masuk pada langkah penyelesaian atau istilah gaulnya F-I-N-I-S-H-I-N-G, wah,
berasa Tukul aja nih saya kalo ngeja – ngeja kata kayak gitu... hehe...
Langkah yang harus dilakukan adalah begini... Aktifkan layer masking dan lakukan klik kanan, kemudian pilih menu Mask

Maka, selesailah artikel yang kita buat ini... Jika sobat ingin melihat hasil dari pekerjaan sobat, sobat bisa menekan Ctrl + Enter di keyboard untuk melakukan preview. Berikut hasil dari file yang telah saya buat.
Nah, semoga aja artikel yang saya buat kali ini bisa bermanfaas buat sobat semua... Saya harapkan sobat untuk memberikan komentar dan silahkan bertanya jika masih ada masalah...











0 komentar:
Posting Komentar